
Style sheets maken: het recept.
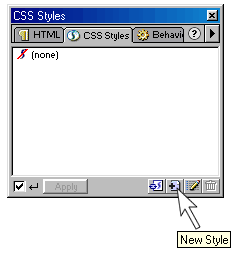
1. Open het CSS styles-panel via Window > CSS Styles of shift+F11
In dit panel zie je alle stijlen die je tot je beschikking hebt bij het maken
van deze webpagina. In het begin is dat dus leeg en staat er alleen: (none).
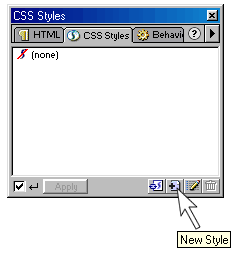
2. Klik op het knopje 'New Style' in het CSS Styles-panel.

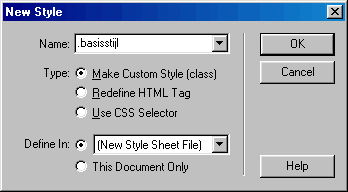
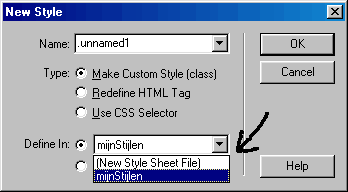
3. Het venster 'New Style' verschijnt.
Hierin kun je de naam van je nieuwe stijl opgeven.
Ook kun je aangeven wat voor stijl je wilt dat het wordt; gebruik voorlopig
alleen de bovenste optie: 'Make custom Style (class)'
Let erop dat de naam van de class moet beginnen met een punt! Zoals hier .basisstijl
Ten slotte kun je aangeven of je wilt dat de stijl in dit html -document
(de webpagina waaraan je op dit moment werkt) zelf gedefinieerd wordt,
of in een externe Style Sheet. Kies hiervoor de optie '(New Style
Sheet File)'.

Het voordeel van het vastleggen van je stijlen in een externe Style Sheet, is
dat je de stijlen dan gemakkelijk op andere pagina's kunt toepassen, door simpelweg
vanuit die pagina's een link te maken naar de Style Sheet . Dan hoef je de stijlen
dus niet elke keer, voor elke afzonderlijke pagina opnieuw, te maken. Hoe dit
linken gaat, zie je verderop in dit recept.
Als je echter bij 'Define in:' de optie 'This document only' kiest, dan verschijnt
direct het Style Definition-panel, beschreven in stap 6 (je kunt de stappen
4 en 5 dan overslaan).
De definitie van de stijl (de class) wordt dan vastgelegd in de head van het
html-document waaraan je op dit moment werkt. Kijk maar eens in de html-code.
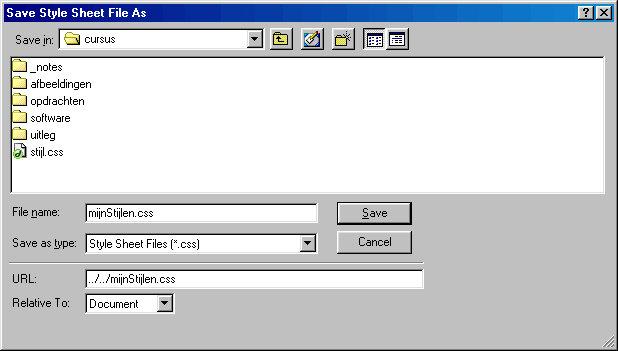
4. Als je de optie 'Define in: (New Style Sheet File)' aanvinkt, dan wordt
je eerst gevraagd die nieuwe Style Sheet op te slaan. Dit betekent dus dat er
een nieuw document wordt aangemaakt, waarin de class die je nu aan het maken
bent wordt beschreven en dat aan de webpagina wordt gelinkt.
Een Style Sheet-document heeft altijd de bestandsextentie .css
Vergeet deze niet achter de naam te zetten! Als de extentie .css er niet achter
staat, dan zien Dreamweaver en de browser niet dat het een style sheet is en
kun je de stijlen dus niet toepassen.

Geef het Style Sheet-document een naam (hier: mijnStijlen.css) en klik op save.
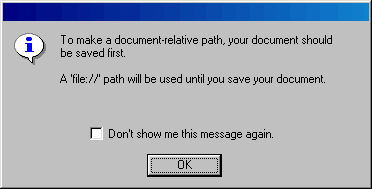
5. Als je de webpagina waaraan je op dit moment werkt - en van waaruit je de
Style Sheet aan het maken bent - nog niet hebt opgeslagen, verschijnt de volgende
waarschuwing:

Als je de webpagina nog niet hebt opgeslagen, weet Dreamweaver immers niet op
welke plek in je website-structuur de webpagina (welke map etc.) komt te staan
en kan hij dus ook de link naar de externe Style Sheet nog niet maken. Daarvoor
moet hij namelijk het pad van de webpagina naar het Style Sheet-document kennen.
Maak er een gewoonte van je webpagina's meteen als je eraan begint op te slaan.
Dit principe (van linken naar een ander document) geldt namelijk niet alleen
voor style sheets, maar ook voor het invoegen van afbeeldingen of hyperlinks.
Het scheelt een hoop verwarring voor jezelf, als je zorgt dat Dreamweaver meteen
de juiste paden kan maken in linkjes naar externe bestanden (zoals dus plaatjes,
style sheets of andere html-pagina's).
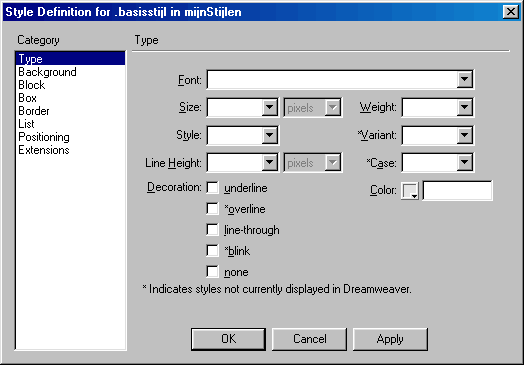
6. Het Style Definition-venster opent.

Hierin leg je de kenmerken voor de class die je nu maakt (in dit geval .basisstijl)
vast.
In de praktijk zul je vooral de eerste 2 tabbladen, Type en Background, gebruiken.
Een aantal van de opties werken namelijk niet goed, of bv alleen in Internet
Explorer.
De opties waarbij een sterretje staat (zoals hierboven bij 'overline' en 'blink'),
worden niet in de Dreamweaver-werkomgeving ondersteund. Je zult dus moeten testen
in je browser om te zien wat het effect is. Testen in de browser is ook ten
zeerste aan te raden als je opties van de andere tabbladen gebruikt, omdat het
effect daarvan nogal onvoorspelbaar kan zijn.
Als je klaar bent met het maken van de instellingen voor de class, klik je op OK.
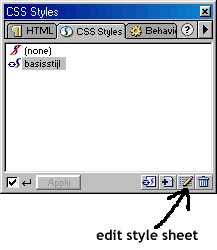
7. In het CSS Styles-panel zie je nu de naam van de zojuist gemaakte class
staan (zie afbeelding hieronder).
Aan het link-tekentje dat ernaast staat zie je dat deze class in een externe
(gelinkte) style sheet staat. Als hij in dit document zelf is gedefinieerd,
zie je alleen dat s-tekentje, zonder het link-tekentje.
Je kunt de stijl nu toepassen op delen van je pagina, door zo'n deel (bv een
stuk tekst) te selecteren met je muis en dan simpelweg de naam van de class
in het CSS Styles-panel aan te klikken.
Een andere manier om een stijl toe te wijzen is, na het selecteren van een stuk
tekst, rechts te klikken en in het menu dat dan verschijnt via CSS Styles naar
de naam van de class te gaan en door gebruik te maken van de tag-selector.
De derde mogelijkheid is gebruik maken van de tag-selector.
Als je daar rechtsklikt op een tag, verschijnt een menu waartussen je de optie
'Set Class' kunt vinden, die weer verwijst naar de beschikbare classes. Als
je het op deze manier doet, dan wordt de code voor de class aan de <tag>
van bv een paragraaf (ligt eraan welke tag je selecteert) geplakt. Dit kan heel
handig zijn!

Als je de style sheet wilt bewerken, klik je op de 'edit Style Sheet' knop.
Dan verschijnt er een venster wara je bijvoorbeeld door op 'New' te klikken
een nieuwe class aan kunt maken binnen deze zelfde style sheet.
Je kunt echter ook een nieuwe class binnen deze Style Sheet aanmaken, door,
net als bij stap 2, op de 'New Style'-knop te klikken.
Als je dat doet vind je in het lijstjes bij 'Define in:' nu de zojuist gemaakte
Style Sheet, in dit geval mijnStijlen.css
Als je de naam van de Style Sheet daar selecteert, dan wordt de nieuw te maken
class ook automatisch toegevoegd aan dit al bestaande Style Sheet-document.

Laat even goed tot je doordringen wat het verschil is tussen een class (= een stijl) en een Style Sheet (= een document waarin verschillende classes of stijlen zijn beschreven).
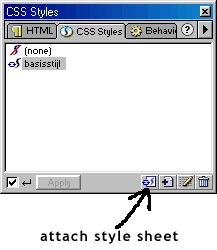
8. Als je later een nieuwe pagina gaat maken, waar je deze al gemaakte Style Sheet ook op wilt toepessen, dan klik je in het CSS Styles-panel (in de werkomgeving van deze nieuwe webpagina uiteraard) op de knop 'Attach Style Sheet'.

Er opent dan een venster waarin je het Style Sheet-document kunt aanwijzen.
Als je dat gedaan hebt (hier zou ik het document mijnStijlen.css dus geselecteerd
hebben), dan verschijnen de classes die binnen dat Style Sheet-document beschreven
zijn meteen in het CSS Styles-panel verschijnen. Je kunt ze dan toepassen binnen
de nieuwe webpagina.