een website ziet er prettig uit als elke pagina dezelfde vormgeving
heeft: bijvoorbeeld hetzelfde lettertype, dezelfde achtergrondkleur, standaard
een logo bovenin, een korte copyright-boodschap onderin en een home-knop
op elke pagina. kijk maar eens naar de verschillende webpagina's van een
groot bedrijf.
opmaak die in elke webpagina voorkomt, kun je in dreamweaver maken in
een soort "moeder-opmaakpagina": een sjabloon. als je dan een
webpagina baseert op zo'n sjabloon, dan wordt direct de vormgeving die
in het sjabloon zit, toegepast op de webpagina. dat klinkt handig, en
dat is het ook. het extra voordeel is namelijk, als je een wijziging maakt
in het sjabloon (bijvoorbeeld een andere achtergrondkleur), dan wijzigt
dit in alle webpagina's die zijn gebaseerd op dit sjabloon.
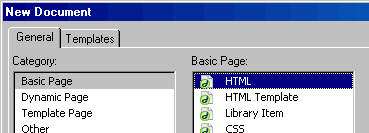
je maakt (definieert) een sjabloon, zoals je ook gewend bent een webpagina
te maken. het bijzondere is echter: je kan sommige gedeeltes van de sjabloonpagina
"op slot" zetten en je kan andere gebieden aanwijzen waar de
specifieke inhoud voor elke webpagina gaat komen.
bij sjablonen in dreamweaver worden standaard alle elementen op de pagina
op slot gezet, en ga je zelf de gebieden in het sjabloon aangeven, waar
je straks op de webpagina wel in mag gaan werken. dat heet dan
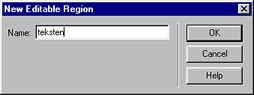
een "editable region".
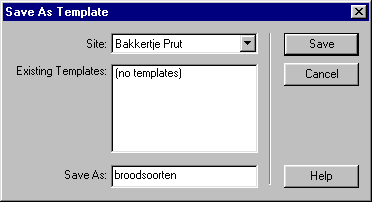
als je met sjablonen aan de slag gaat, dan moet je een site hebben gedefinieerd. anders werkt het niet. elke site kan op die manier zijn eigen sjablonen krijgen.

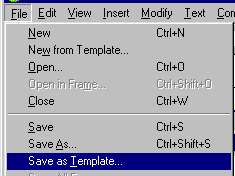
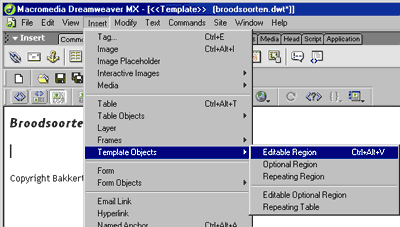
als volgt:


en klik daarna op de Save-knop.
bovenin de titelbalk van het venster staat nu <<Template>> en de naam van het sjabloon. vergissing is nu bijna niet meer mogelijk.
 advies: probeer dit niet achteraf te wijzigen oid. heb ik zelf wel eens
gedaan en flink last mee gekregen.
advies: probeer dit niet achteraf te wijzigen oid. heb ik zelf wel eens
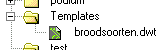
gedaan en flink last mee gekregen.en ook: zet zelf geen html-pagina's in deze map. deze map is van dreamweaver en niet bedoeld voor jou.


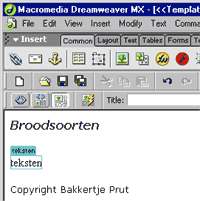
in het werkscherm ziet dat er dan als volgt uit:

sla de boel op via:
ps: als je het sjabloon sluit, zonder minstens één editable region op te geven, krijg je een waarschuwing. als je nu niet kunt bedenken waarom dat zo is, lees dan verder. mijn advies is in ieder geval: maak eerst tenminste 1 editable region voordat je verder gaat.

in de pagina zat natuurlijk al tekst (in de 'body' van de pagina).
die moet terecht komen in de editable region van het sjabloon (het gebied
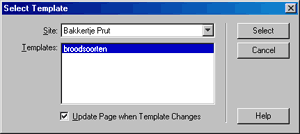
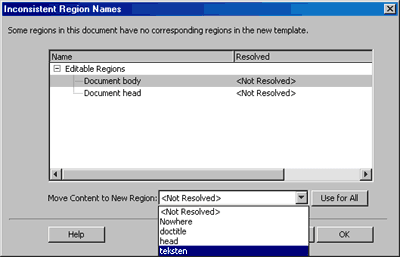
genaamd 'teksten'). nadat je op select hebt geklikt, kun je dit aangeven.
selecteer "Document body" en bij Move Content to New Region
het gebied "teksten".
(als je "Nowhere" kiest, dan gooit-ie de bestaande tekst weg!)

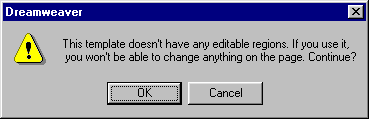
let op: als je geen editable regions in het sjabloon hebt aangegeven,
krijg je opnieuw een waarschuwing:

druk in dat geval op Cancel, en wijzig het template.
tip 1: in dreamweaver versie 4 (en hoger) is er ook een templates-window.
dat zit echter verstopt in het "assets"-window. klik:
het voordeel van dit venster is, dat je er meteen een voorbeeld ziet van
het sjabloon dat je hebt gemaakt. dubbelklik het sjabloon om het te bewerken,
en sleep het pictogram ![]() naar de html-pagina om het te gebruiken.
naar de html-pagina om het te gebruiken.
tip 2: als je het html-broncode-venster opent, is het soms mogelijk
om te werken in de gedeeltes die op slot staan. dat is een fout van dreamweaver.
tip 3: wil je graag voor één specifieke webpagina
een wijziging maken in de gedeeltes die op slot staan, dan kan dat.
koppel het sjabloon eerst los van de pagina via:
Modify/Templates/Detach from Template, en je kunt er bij. echter, wijzigingen
die je in het sjabloon maakt, worden op die pagina niet meer meegenomen.
overigens: als je de bestandsnaam van het dwt-bestand wijzigt, dan wijzig je eigenlijk de naam van het sjabloon. dat mag. wijzig echter nooit de .dwt bestands-extensie (dat is mogelijk via de site-manager).

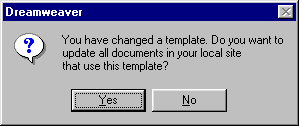
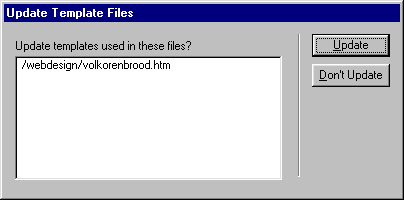
en het belangrijkste van alles komt nu: kies de "Update"-knop in dit venster.

 dan
worden alle webpagina's in de site die op dit sjabloon zijn gebaseerd aangepast.
de editable regions worden daarbij met rust gelaten.
dan
worden alle webpagina's in de site die op dit sjabloon zijn gebaseerd aangepast.
de editable regions worden daarbij met rust gelaten.tenslotte krijg je een overzicht hoeveel pagina's er in de site zijn aangepast ("update" in het engels).
oplossing: laat dreamweaver denken dat je het sjabloon hebt gewijzigd, als volgt; open het sjabloon, voeg ergens een letter toe haal en deze met backspace meteen weer weg: sjabloon gewijzigd! sla het sjabloon nu opnieuw op en klik nu wel op . (phew)