

Voor de nieuwkomers: ik
raad je aan hoofdstuk 4 van de werkmap door te nemen en de daarop volgende tabel
met tags.
Dat geeft je al een aardig idee van hoe HTML werkt.
Hyperlinks in het
kort.
Het maken
van een hyperlink werkt in principe hetzelfde als de verdere opmaak van je pagina
in HTML:
<TAG ATTRIBUUT="WAARDE">.....</TAG>
Een hyperlink maak je met de <A> tag (A staat voor anchor/anker). Met
de anker-tags omsluit je het woord dat je als link wilt definieren, als volgt:
<A>hier staat de link</A>
Met het attribuut HREF definieer je op welke locatie het bestand, dat geopend
moet worden, zich bevindt. Link voorlopig alleen naar bestanden die zich in
dezelfde map bevinden als het bestand van waaruit je de link maakt.
Later leer je hoe je naar andere mappen kunt linken.
Voorbeeld: Je wilt op de woorden 'klik hier' een link wilt maken naar het bestand
info.html
De code voor de link komt er dan als volgt uit te zien:
<A HREF="info.html">klik hier</A>
Enkele hulppagina's.
Over het invoegen en uitlijnen van plaatjes
Over fontfamilies
Over fontgroottes
Mac- en windowsfonts
Kleurenschema's in hexadecimaal en woord
Opdracht
n.a.v. les twee.
Hier
vind je 6 plaatjes van een kamagurkastripje (het heet: Post).
Hier vind je, met de nummers van de
bijbehorende plaatjes, de tekst van het stripje.
Download de plaatjes en de tekst.
Maak twee html-pagina's.
De eerste 3 plaatjes met bijbehorende tekst en natuurlijk de titel, komen op
de eerste pagina.
De rest van het stripje komt op pagina 2.
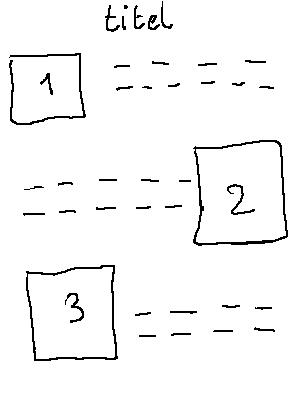
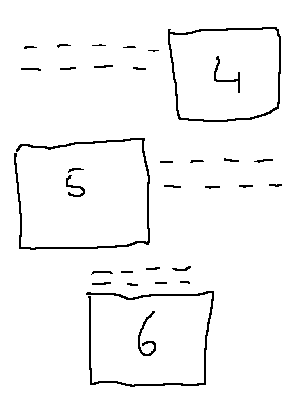
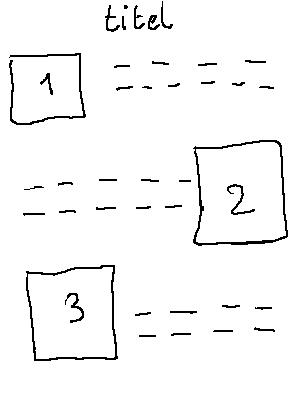
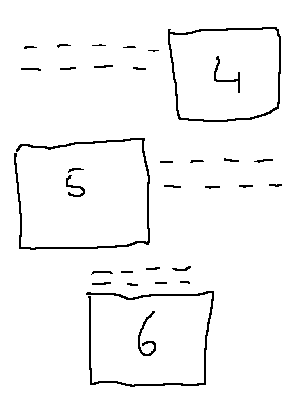
Hieronder zie je knullig getekend hoe de layout van de beide pagina's moet worden.
Gebruik een leuk (bijpassend?) font.
Maak onderaan pagina 1 een link naar pagina twee en vice versa.
En leef je verder uit zoveel je wilt...
 |
 |