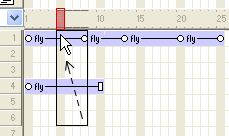
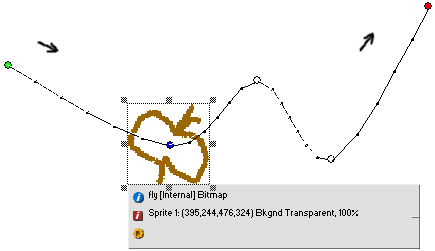
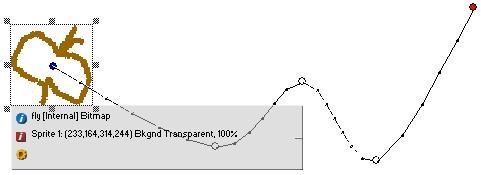
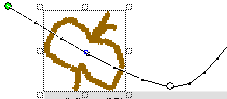
| when you click somewhere in the score, the playback head also moves to the place you clicked. the stage is empty in case you click outside the timeframe of the sprite. select the second keyframe by clicking in the score, the playback head moves along with you. the stage now shows the whole animation path, and you see the sprite at the location of the second keyframe (here: the 7th frame of your animation). by the way, this animation moves along the path from left to right (arrows). |
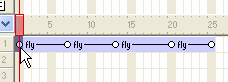
  click here |
the color codes on the stage: when the dot is not blue (selected), the color codes are: here, the first keyframe is selected. so the green keyframe is now blue. |
  |
| * it is also known as "anchor point", but in director it is called registration point. |
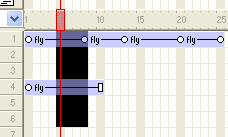
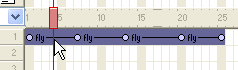
to select the whole sprite, click between the keyframes of the sprite (or: use shift-click on a keyframe). |
  |
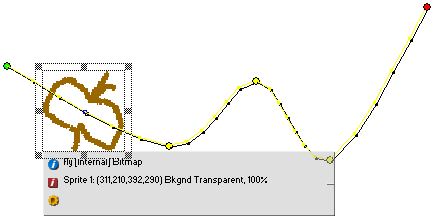
| the animation gets a yellow background. yellow is the selection color. |
| there are different ways to make more advanced selections on the timeline. |
| clicking in the score on a sprite: alt-click anywhere: select a frame between two keyframes in a single sprite. ctrl-click on a keyframe: select multiple keyframes in multiple sprites. alt+ctrl-click anywhere: select multiple frames in multiple sprites (both keyframes and non-keyframes). |
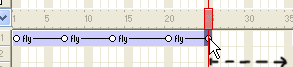
| dragging the first or last keyframe in the score gives you special possibilities. in this example the last keyframe is used, but it works exactly the same way on the first keyframe. |
| this is the orignal situation: | this is the result: | |
select the last keyframe |
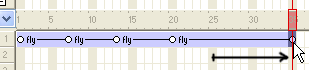
and | ctrl-drag: to move the keyframe: |
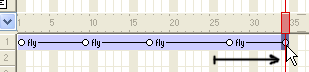
| drag: to move the keyframe, but the other keyframes are distributed proportionally:  |
||
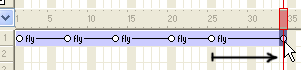
| alt-drag: to make a copy the keyframe that you clicked on:  |
| when you drag a keyframe between two keyframes, you always stay stuck between the adjacent keyframes. the two other keyframes stay firmly in place. |
| sprites can be dragged to another channel, or forward/backward in time. just click between the keyframes and start dragging. | |||
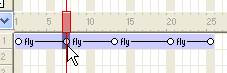
| to select only a portion of the sprite using drag and drop, hold down the alt key, and start dragging outside of the sprite. you must start in white space. | |||
|
|||
| now only a portion of the sprite is selected. the selected part is yellow on the stage. for example, you can now press the delete button to create a space in the score. director will create the appropriate keyframes at the endings of the mutilated sprites to stop the bleeding. |
 blue dot - the selected keyframe of the sprite in the score is
blue dot - the selected keyframe of the sprite in the score is